Introduction:
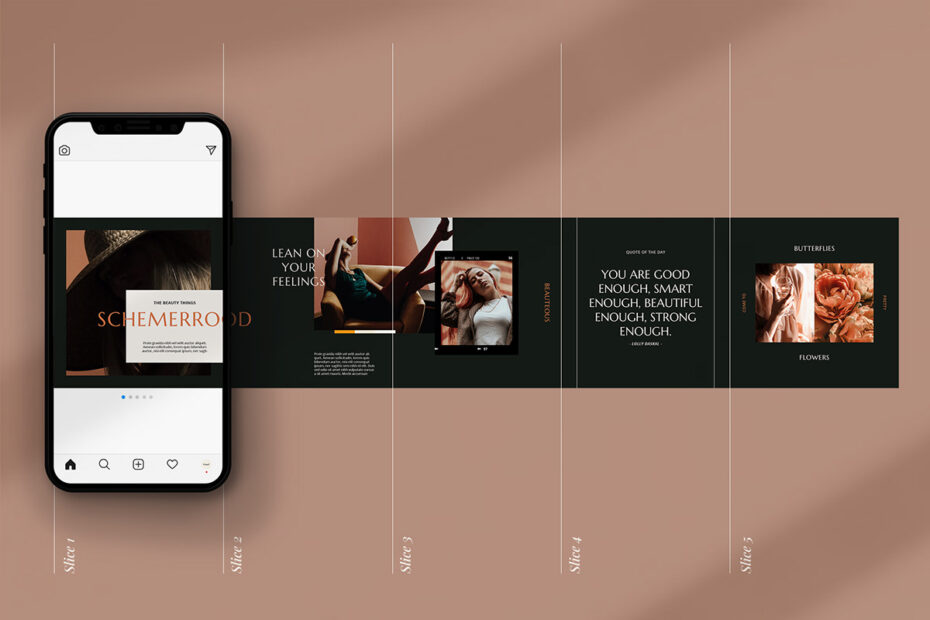
When it comes to creating engaging user experiences on websites and apps, swipeable carousels have become an essential tool for seamless navigation. These dynamic elements offer a visually appealing way to showcase content, products, or services in a compact space while allowing users to navigate easily through them with simple swiping gestures. However, mastering swipeable carousels requires more than just adding images and text – it involves understanding user behavior, design principles, and optimization techniques to ensure a smooth and intuitive browsing experience.
One key aspect of mastering swipeable carousels is optimizing them for mobile users. With the majority of internet traffic coming from mobile devices, it’s crucial to design carousels that are responsive and perform well on smaller screens. This includes using high-quality images that load quickly, avoiding excessive text that can clutter the interface, and testing the carousel’s functionality across different devices to ensure compatibility. By prioritizing mobile optimization in carousel design, you can enhance the overall user experience and increase engagement with your content or products.
1. Understanding the Basics of Swipeable Carousels
When it comes to optimizing swipeable carousels for mobile users, one key aspect to consider is the size and placement of navigation buttons. Mobile screens have limited real estate, so it’s vital to ensure that the next and previous buttons are easily accessible and sufficiently large for users to tap on without any frustration. Placing these buttons at the center or bottom of the carousel can improve user experience significantly, as it allows for seamless navigation without obstructing the content view.
Furthermore, another overlooked aspect of mobile carousel optimization is the loading time of images within each slide. With mobile internet connections often varying in speed, it’s crucial to compress and optimize image files to ensure swift loading times. Slow-loading images can lead to high bounce rates as users may become impatient with a sluggish carousel performance. By prioritizing fast-loading images and reducing unnecessary animations or effects, you can create a smooth and enjoyable user experience that encourages engagement with your content.
2. Designing Engaging and User-Friendly Carousels
Moreover, an often underestimated element of mobile carousel optimization is the crucial consideration of image loading times within each slide. In today’s digital landscape, where attention spans are fleeting and user expectations for seamless experiences are high, ensuring images load quickly and smoothly can make or break the success of a mobile carousel. Slow-loading images can lead to frustration and abandonment, resulting in missed opportunities for engagement and conversions.
When it comes to optimizing mobile carousels for swift image loading, various strategies can be employed. Compressing images without compromising quality, using next-gen formats like WebP, lazy loading techniques to defer loading off-screen images until necessary—all play a significant role in enhancing the overall performance of a carousel on mobile devices. By prioritizing efficient image loading times within each slide, brands can create a more engaging and user-friendly experience that resonates with today’s tech-savvy audience.
3. Implementing Smooth Navigation Techniques
One effective strategy to optimize mobile carousels for swift image loading is to utilize lazy loading techniques. By postponing the loading of off-screen images until they are about to be displayed, this technique reduces unnecessary resource consumption and enhances the overall performance of the carousel. Additionally, implementing responsive image optimization ensures that images are delivered in the most suitable size and format for each device, thereby reducing loading times while maintaining visual quality.
Furthermore, leveraging next-gen image formats like WebP can significantly enhance image compression without compromising quality. WebP’s superior compression capabilities make it an ideal choice for mobile carousels as it allows for faster loading speeds and improved user experience. By combining these various strategies in optimizing mobile carousels, developers can create seamless navigation experiences that prioritize both speed and visual appeal.
4. Optimizing Performance for Faster Loading Times
In the realm of web development, the quest for optimal image compression techniques is perpetual. Enter WebP, a next-gen image format that promises enhanced compression without sacrificing quality. By leveraging WebP in swipeable carousels, developers can significantly improve user experience by reducing loading times and bandwidth consumption.
WebP’s advanced compression algorithms utilize both lossy and lossless compression methods to strike a delicate balance between file size reduction and visual fidelity. In the context of swipeable carousels, this means smoother transitions between images and faster loading speeds, ultimately leading to a more seamless navigation experience for users.
Furthermore, the compatibility of WebP with popular browsers like Chrome and Firefox makes it an attractive choice for developers looking to optimize their websites for speed and performance. Embracing next-gen image formats like WebP signals a proactive approach towards creating engaging digital experiences while staying ahead of evolving technological trends in web design.
5. Enhancing Accessibility and Compatibility Across Devices
Furthermore, the widespread compatibility of WebP with popular browsers like Chrome and Firefox adds a significant advantage for developers striving to enhance website performance. By utilizing WebP format for images in swipeable carousels, developers not only optimize loading speeds but also ensure a seamless user experience across different platforms. This compatibility fosters innovation and flexibility in design, allowing for smoother navigation within carousels regardless of the device or browser being used.
Moreover, the lightweight nature of WebP files contributes to faster load times, ultimately reducing bounce rates and boosting SEO rankings. This means that websites featuring swipeable carousels with images in WebP format are more likely to rank higher on search engine results pages (SERPs), driving increased organic traffic. The combination of enhanced user experience and improved SEO performance positions WebP as a top choice for developers aiming to master swipeable carousels effectively while prioritizing speed and compatibility across various browsers.
6. Testing and Troubleshooting Common Carousel Issues
Moreover, the lightweight nature of WebP files is a game-changer in the world of web design. By significantly reducing file size without compromising image quality, WebP files help websites load faster and smoother. This enhanced performance translates to lower bounce rates as visitors are more likely to stay on a site that loads quickly and seamlessly. As user experience becomes increasingly important for SEO rankings, implementing WebP images can give websites a competitive edge by boosting their search engine visibility.
In addition to improving load times and user experience, the use of WebP files also aligns with current industry trends prioritizing mobile optimization. With mobile users accounting for a significant portion of website traffic, ensuring fast loading times on mobile devices is key to retaining this audience. The compatibility of WebP images across different platforms and devices makes them an essential tool for enhancing user engagement and driving organic traffic. Embracing lightweight image formats like WebP is not only a practical way to optimize website performance but also an effective strategy for staying ahead in the digital landscape.
7. Conclusion: Elevating User Experience Through Seamless Navigation
Embracing WebP files in web design not only enhances load times and user experience but also reflects the current industry emphasis on mobile optimization. As more users access websites through their smartphones, prioritizing mobile-friendly elements like WebP images is critical for engaging a wider audience. Moreover, search engines favor mobile-optimized sites, leading to improved visibility and ranking in search results.
By incorporating WebP files into your website’s carousel design, you are staying ahead of the curve in meeting the evolving needs of tech-savvy audiences. The smaller file sizes of WebP images seamlessly contribute to faster loading speeds, minimizing initial load times especially on mobile devices with varying internet connections. This alignment with industry trends not only ensures a responsive website but also demonstrates your commitment to an exceptional user experience that is intuitive and fluid across all platforms.
Read more: